Genellikle Wordpress bloglarda gördüğümüz “Görüntülemek İçin Paylaş” scriptinin Blogger’da kullanımı ile ilgili istekler aldım. Bu yazıda, blog dünyasında “share to unlock” veya “social content locker” olarak bilinen scripti sizlerle paylaşacağım.
Sosyal İçerik Kilidi Nedir?
Oluşturduğunuz içeriğin istediğiniz kısmını ziyaretçilere kapatan ve ziyaretçilerin kapalı kısmı görüntüleyebilmeleri için yazıyı sosyal medyada paylaşmalarının gerektiği scripte sosyal içerik kilidi diyebiliriz.
Yazılarınızın sosyal medyada bol bol paylaşılmasını ve buna bağlı olarak sosyal medya trafiğinizin artmasını sağlayacak bu eklentiyi farklı şekillerde kullanabilirsiniz. Örneğin blogunuzda çok önemli bir bilgi paylaşırken, bir download linki paylaşırken, video veya fotoğraf paylaşırken, kod paylaşırken vs.
Sosyal İçerik Kilidini Blogger’da Kullanma
Bu eklentiyi Blogger’da kullanmak için aşağıdaki adımları takip edin.
1. Adım: İlk olarak şablonunun HTML kodlarına jquery kodu eklemeniz gerekiyor. (Not:Şablonda sadece bir adet jquery kodu olmalı. Daha önce eklediyseniz bu adımı atlayın.) Bunun için Blogger kumanda panelinde Şablon > HTML’yi Düzenle diyerek <head> kodunu bulun ve hemen altına şu jquery kodunu ekleyin:
2. Adım: İkinci olarak javascript ve CSS kodlarımnı eklemelisiniz. Bunun için Blogger kumanda panelinde Şablon > HTML’yi Düzenle diyerek </body> kodunu bulun ve hemen üstüne şu kodları ekleyin:
3. Adım: İlk iki adımda eklediğimiz kodlar şablonun HTML kodlarına tek seferlik ekleyeceğimiz kodlardı. Şimdi kullanacağımız kod ise eklentiyi kullanmak istediğiniz her yazıya eklemeniz gereken koddur. Sosyal içerik kilidini kullanmak istediğiniz yazının HTML bölümüne giderek eklentinin görüntülenmesini istediğiniz yere şu kodları ekleyin:
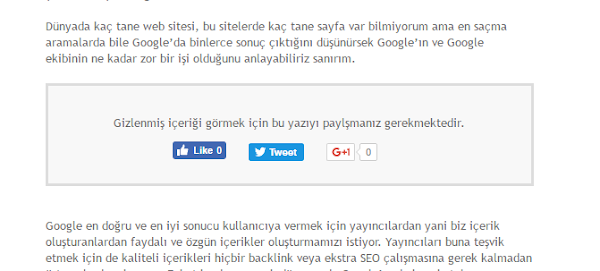
Gizlenmesini istediğiniz bölümün HTML kodlarını mavi renkle gösterdiğim yere yapıştırdıktan sonra önizleme yaptığınızda o bölümün yerinde sosyal içerik kilidinin göründüğünü göreceksiniz.
Gizli bölümü görmek için Facebook beğen, Twitter tweet veya Google Plus +1 butonlarından birine tıklamalı ve sosyal medya hesaplarınızda paylaşmalısınız.
Sosyal İçerik Kilidi Nedir?
Oluşturduğunuz içeriğin istediğiniz kısmını ziyaretçilere kapatan ve ziyaretçilerin kapalı kısmı görüntüleyebilmeleri için yazıyı sosyal medyada paylaşmalarının gerektiği scripte sosyal içerik kilidi diyebiliriz.
Yazılarınızın sosyal medyada bol bol paylaşılmasını ve buna bağlı olarak sosyal medya trafiğinizin artmasını sağlayacak bu eklentiyi farklı şekillerde kullanabilirsiniz. Örneğin blogunuzda çok önemli bir bilgi paylaşırken, bir download linki paylaşırken, video veya fotoğraf paylaşırken, kod paylaşırken vs.
Sosyal İçerik Kilidini Blogger’da Kullanma
Bu eklentiyi Blogger’da kullanmak için aşağıdaki adımları takip edin.
1. Adım: İlk olarak şablonunun HTML kodlarına jquery kodu eklemeniz gerekiyor. (Not:Şablonda sadece bir adet jquery kodu olmalı. Daha önce eklediyseniz bu adımı atlayın.) Bunun için Blogger kumanda panelinde Şablon > HTML’yi Düzenle diyerek <head> kodunu bulun ve hemen altına şu jquery kodunu ekleyin:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
2. Adım: İkinci olarak javascript ve CSS kodlarımnı eklemelisiniz. Bunun için Blogger kumanda panelinde Şablon > HTML’yi Düzenle diyerek </body> kodunu bulun ve hemen üstüne şu kodları ekleyin:
<script type='text/javascript'>
//<![CDATA[
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/tr_TR/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
status : true,
xfbml : true
});
FB.Event.subscribe('edge.create', function(href, widget) {
$.event.trigger({
type: "pageShared",
url: href
});
});
};
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js=d.createElement(s); js.id=id;
js.src="https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));
twttr.ready(function (twttr) {
twttr.events.bind('tweet', function (event) {
$.event.trigger({
type: "pageShared",
url: event.target.baseURI
});
});
});
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
function plusOned(obj){
console.log(obj);
$.event.trigger({
type: "pageShared",
url: obj.href
});
}
$(document).on('pageShared',function(e){
if(e.url == window.location.href){
$(".secret").show();
$(".secret-share").hide();
}
});
//]]>
</script>
<style>
.secret {
text-align:center;
display:none
}
.secret-share {
padding: 20px;
text-align: center;
border: 3px solid #ddd;
background: #f8f8f8;
}
.secret-share .fb-like {
margin-top: 0;
top: -7px;
position: relative;}
.secret-share .twitter-share-button {
margin-right: 25px;
}
</style>
3. Adım: İlk iki adımda eklediğimiz kodlar şablonun HTML kodlarına tek seferlik ekleyeceğimiz kodlardı. Şimdi kullanacağımız kod ise eklentiyi kullanmak istediğiniz her yazıya eklemeniz gereken koddur. Sosyal içerik kilidini kullanmak istediğiniz yazının HTML bölümüne giderek eklentinin görüntülenmesini istediğiniz yere şu kodları ekleyin:
<div class="secret">
BURASI GİZLENECEK İÇERİK</div>
<div class="secret-share">
<p>Gizlenmiş içeriği görmek için bu yazıyı paylşmanız gerekmektedir.</p>
<span class="fb-like" data-layout="button_count" data-send="false" data-show-faces="false" data-width="90" expr:data-href="data:post.url" style="margin-right: 25px;"></span><a class="twitter-share-button" data-count="horizontal" data-related="" data-via="mybloggerlab" expr:data-text="data:post.title" expr:data-url="data:post.url" href="http://twitter.com/share">Tweet</a><span class="g-plusone" data-callback="plusOned" data-count="true" data-size="medium" expr:data-href="data:post.url"></span></div>
Gizlenmesini istediğiniz bölümün HTML kodlarını mavi renkle gösterdiğim yere yapıştırdıktan sonra önizleme yaptığınızda o bölümün yerinde sosyal içerik kilidinin göründüğünü göreceksiniz.
Gizli bölümü görmek için Facebook beğen, Twitter tweet veya Google Plus +1 butonlarından birine tıklamalı ve sosyal medya hesaplarınızda paylaşmalısınız.