
Blogger Ajax Tabanlı Site Haritası Widget Tasarımı - Blogger Blogspot ajax tabanlı yayın widget'i blogun performansını etkilemeden çalışan site haritası widget tasarımıdır. Bu yayınımızda blogger özellikli widget tasarımlarından olan site haritasını sizlerle paylaşacağım.
Her blog bir site haritasına sahip olmalı, blogunuzda gezinmeyi iyileştirmeye ve blog'dan hemen çıkma oranını düşürmeye de yardımcı olabilir.
Bu yazımızda paylaştığımız site haritası aracı, blog sitesinde bulunan her kategori (etiket) altında en son yayınlanan yayınların (makalelerin) bir listesini gösterir. Site haritasını eklemek için aşağıdaki adımları takip edin.
Blogger Blogspot Site Haritası Widget'i Ekleme
1- Blogger hesabınıza giriş yapın ve eklemek istediğiniz blogun kumanda panelinden Tema > HTML'i Düzenle yolunu takip ederek blogunuzun şablon kodları sayfasını açın. Açılan şablon kodları sayfasında CTRL+F (bu, HTML editörün sağ üst tarafında bir arama formu/kutusu açar) yardımıyla </head> kodunu bulun ve aşağıdaki CSS kodlarını kopyalayarak </head> kodunun bir satır üzerine ekleyin.
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
.smbtn-sitemap {
border-bottom: 4px solid #434343;
}
.smbtn-toc-wrap {
display: inline-block;
font-family: "Century Gothic", sans-serif;
width: 100%;
}
.smbtn-toc-wrap .smbtn-cat {
background: #333;
border-radius: 2px;
color: #fff;
font-size: 15px;
font-weight: bold;
padding: 10px 20px;
text-transform: capitalize;
}
.smbtn-toc::before {
background: #444;
bottom: 0;
content: "";
left: 20%;
margin-left: -10px;
position: absolute;
top: 0;
width: 4px;
}
.smbtn-toc {
margin: 0;
padding: 30px 20px;
position: relative;
}
.smbtn-toc li {
list-style: none;
margin: 0;
padding: 0;
position: relative;
}
.smbtn-toc > li .toc-date {
color: #888;
display: block;
font-size: 14px;
font-weight: bold;
position: absolute;
text-transform: uppercase;
top: 25px;
width: 15%;
}
.smbtn-toc > li .smbtn-icon {
background: #fff;
border-radius: 50%;
box-shadow: 0 0 0 4px #444;
color: #fff;
font-size: 1.4em;
font-style: normal;
font-variant: normal;
font-weight: normal;
height: 10px;
left: 20%;
line-height: 10px;
margin: 0 0 0 -25px;
position: absolute;
text-align: center;
text-transform: none;
top: 30px;
width: 10px;
}
.smbtn-toc > li .smbtn-post::after {
border-color: transparent #f6f6f6 transparent transparent;
border-style: solid;
border-width: 10px;
content: " ";
height: 0;
pointer-events: none;
position: absolute;
right: 100%;
top: auto;
width: 0;
}
.smbtn-toc > li .smbtn-post {
background: #f6f6f6;
border-radius: 5px;
display: block;
font-size: 15px;
line-height: 15px;
margin: 0 0 15px 23%;
padding: 25px 30px;
position: relative;
}
.smbtn-toc > li .smbtn-post a {
color: #444;
font-weight: bold;
}
.smbtn-toc > li .smbtn-post a:hover {
color: #888;
}
</style>
</b:if>2- Aşağıdaki jQuery kodunu </body> kodunun bir satır üzerine ekleyin.
<b:if cond='data:blog.pageType == "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
$(document).ready(function(){var static_page_text=$.trim($(".post-body").text());var text_month=[,"Oca","Şub","Mar","Nis","May","Haz","Tem","Ağu","Eyl","Eki","Kas","Ara"];if(static_page_text==="[sitemap]"){var postbody=$(".post-body");$.ajax({url:"/feeds/posts/default?alt=json-in-script",type:"get",dataType:"jsonp",success:function(e){var t=[];for(var n=0;n<e.feed.category.length;n++){t.push(e.feed.category[n].term)}var t=t.join("/");postbody.html('<div class="smbtn-sitemap"></div>');$(".post-body .smbtn-sitemap").text(t);var r=$(".smbtn-sitemap").text().split("/");var i="";for(get=0;get<r.length;++get){i+="<span>"+r[get]+"</span>"}$(".smbtn-sitemap").html(i);$(".smbtn-sitemap span").each(function(){var e=$(this);var t=$(this).text();$.ajax({url:"/feeds/posts/default/-/"+t+"?alt=json-in-script",type:"get",dataType:"jsonp",success:function(n){var r="";var i='<ul class="smbtn-toc">';for(var s=0;s<n.feed.entry.length;s++){for(var o=0;o<n.feed.entry[s].link.length;o++){if(n.feed.entry[s].link[o].rel=="alternate"){r=n.feed.entry[s].link[o].href;break}}var u=n.feed.entry[s].title.$t;var a=n.feed.entry[s].published.$t,f=a.substring(0,4),l=a.substring(5,7),c=a.substring(8,10),h='<span class="day">'+c.replace(/^0+/,"")+'</span><span class="month">'+text_month[parseInt(l,10)]+' </span><span class="year">'+f+"</span>";i+='<li><div class="toc-date">'+h+'</div><div class="smbtn-icon"></div><span class="smbtn-post"><a href="'+r+'">'+u+"</a></span></li>"}i+="</ul>";e.replaceWith('<div class="smbtn-toc-wrap"><div class="smbtn-cat">'+t+'</div>'+i+"</div>")}})})}})}});
/*]]>*/
</script>
</b:if>3- Aşağıdaki jQuery biçimlendirme kodunu </head> kodunun bir satır üzerine ekleyin ve şablonu kaydedin.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js' type='text/javascript'/>Eğer blogunuzun şablon kodları arasında jQuery biçimlendirme kodu bulunuyorsa, yukarıdaki kodu eklemenize gerek yok. Hatta jQuery kodunu eklemeden widget'in çalışıp çalışmadığını kontrol edin.
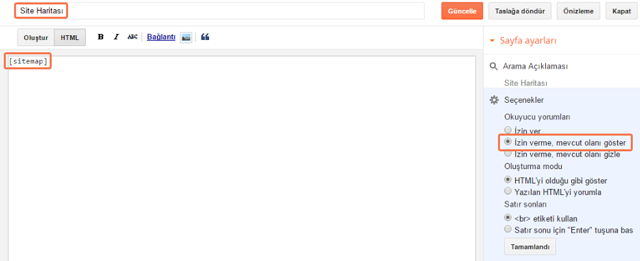
4- Blogunuzun götesge tablosundan yani kumanda panelinden Sayfalar > Yeni Sayfa oluşturun. Sayfanızın başlığını oluşturduktan sonra, sayfa içeriğine aşağıdaki kodu ekleyin. Daha iyi anlamak için aşağıdaki resimde vurgulanan alanları kontrol edin.
[sitemap]
5- Yayınla butonuna tıklayın ve yeni eklenen site haritası widget'ini görüntülemek için yayınladığınız sayfayı kontrol edin.
Liste görünümlü blog site haritası ajaks tabanlı widget eklentisini ile ilgili kod ve ipuçlarını sizlerle paylaştık. Lütfen bu widget hakkında görüşlerinizi yorum bölümünde ve yayını facebook sayfanızda paylaşın.
