|
| Blogger Facebook Öneriler Eklentisi |
Böylelikle en çok beğenilen konular kuracağımız eklenti sayesinde listelenir aşağıdaki resimde görüldüğü gibi
Anlatıma başlıyorum biraz karışık gibi görülebilir ama dikkatli ve adım adım uygularsanız yazılanları, eminim sorunsuz bir şekilde eklentiyi kuracaksınız.
Önemli! Bu işlemleri yapmadan önce "Blogunuzun Tema Yedeğini Alın..."
Eklentinin Kurulumu
Facebook Uygulaması Oluştur
Facebook hesabınıza giriş yapın.
Hesabınıza giriş yaptıktan sonra "Facebook Apps Developers Page" tıklayın.
Açılan sayfadan sağ üst köşede "Yeni Uygulama Oluştur" butonuna tıklayın.
Karşınıza aşağıdaki resimde gördüğüz alan gelicek.
Uygulama Adı: Kendiniz bir isim belirleyin.
Uygulama Ad Alanı: Boş bırakın.
App Category: Navigasyon kategorisini seçin.
Devam butonuna tıklayın. Karşınıza aşağıdaki resimde gördüğünüz yer gelicek.
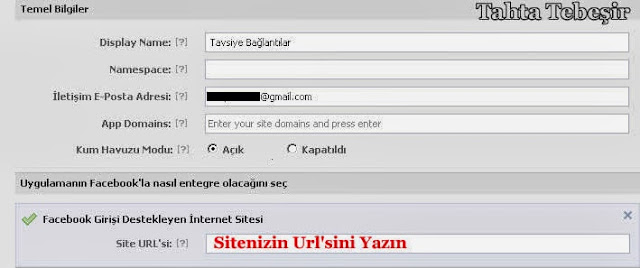
Resimde gördüğünüz rakamları yazıp devam butonuna tıklayın.
Yukarıdaki kırmızı çizgi ile belirttiğim "App ID" numarasını bir not defterine kaydedin. Birazdan lazım olacak.
Yukarıdaki resimde kırmızı yazı ile belirttiğim yere sitenizin adresini yazıp aşağı inin ve ayarları kaydedin.
Facebook Öneriler Eklentisinin Blogger'a Kurulumu
Blogger - Kumanda Paneli - Şablon - Html'yi Düzenle - Ctrl + F yardımı ile <html kodunu bulun.
<html kodunu aşağıdaki kod ile değiştirin
<html xmlns:fb='http://ogp.me/ns/fb#'
Daha sonra Ctrl + F yardımı ile <body> kodunu bulun ve hemen alt satırına aşağıdaki kodları ekleyin.
<div id='fb-root'/>
<script>
//Facebook Recommendation Bar //<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=***************";fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
<b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType != "static_page"'>
<div style='z-index:999999; position:absolute;'>
<fb:recommendations-bar action='like' max_age='0' num_recommendations='3' read_time='10' side='right' site='http://tahtatebesir.blogspot.com/' trigger='40%'/>
</div>
</b:if>
</b:if>
Sarı alan belirttiğim kısıma App ID numarasını ekliyoruz.
max age: Eğer belirli bir zaman içerisinde makaleleri görüntülemek istiyorsanız 1 ila 180 gün arası değer yazabilirsiniz. Eğer herzaman görüntülenmesini istiyorsanız 0 olarak kalmalı.
um_recommendations: Kutuda kaç makale görmek istiyorsanız belirleyin.
read_time: Kutunun genişliğini düzenleme değeri 10'dur. İster yükseltebilir ya da azaltabilirsiniz.
side: Eklentinin yönünü belirleyen kısımdır sağ veya sol şuan sağ tarafa ayarlıdır. İstediğiniz gibi ayarlayabilirsiniz. Sağ: right
Mavi alanla belirttiğim yerler ise eklenti sadece makalelerin içeriğine girince görünür. Ana sayfada eklenti görünmez. Eğer mavi ile belirttiğim kodları silerseniz eklenti her zaman görünür duruma gelecektir.
Kırmızı renkle belirttiğim yere ise sitenizin adresini yazıyorsunuz.
Bu işlemleri yaptıktan sonra şablonu kaydedin. Sitenize giriş yapın eklentinin kurulduğunu anlamak için bir makalenize tıklayın. Biraz bekleyin eğer sağ alt köşede eklenti görüldü ise işlem tamamlanmıştır.
Bu işlemleri yaptıktan sonra şablonu kaydedin. Sitenize giriş yapın eklentinin kurulduğunu anlamak için bir makalenize tıklayın. Biraz bekleyin eğer sağ alt köşede eklenti görüldü ise işlem tamamlanmıştır.
Eklentiyi Desteklemeyen Tema Problem Çözümü
Eklentiyi desteklemeyen bazı temalar vardır. Bu problemi yaşayacak olan arkadaşlar illaki çıkacaktır. Çözümünü hemen sunuyorum.
Blogger - Kumanda Paneli - Şablon - Html'yi Düzenle - Ctrl + F yardımı ile <head> kodunu bulun ve hemen alt satırına aşağıdaki kodları ekleyin.
<meta content='article' property='og:type'/><meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/><meta expr:content='data:blog.title' property='og:site_name'/><meta expr:content='data:blog.pageName' property='og:title'/><b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='description'/> </b:if>
Not: Eklentiyi ben kullanmaktayım. Zaten bu yazıyı okuyorsanız eklentiyi sağ alt köşede görüyor olacaksınız.